The smart asset manager for your growing business
Digitalise all your asset-related activities with one affordable app. Run smoother operations, improve customer service and make costs savings now.
Digitalise all your asset-related activities with one affordable app. Run smoother operations, improve customer service and make costs savings now.







Forget spreadsheets. Build one solid source of truth.
Your life will be much easier, we promise.
Dynamic reports and charts. Makes Excel jealous.
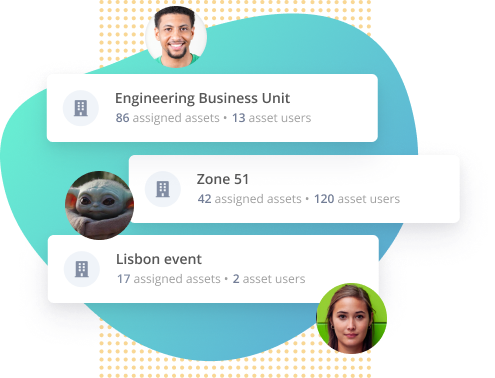
Because people are the most complicated assets to manage.


already have chosen Bulbthings to manage their assets.
From simple items managed in bulk to very specific and complicated ones like connected machinery or vehicles, every single one is welcome in Bulbthings. Forget the pain of multiple tools and spreadsheets to manage different things. Grow your business with a future-proof platform.

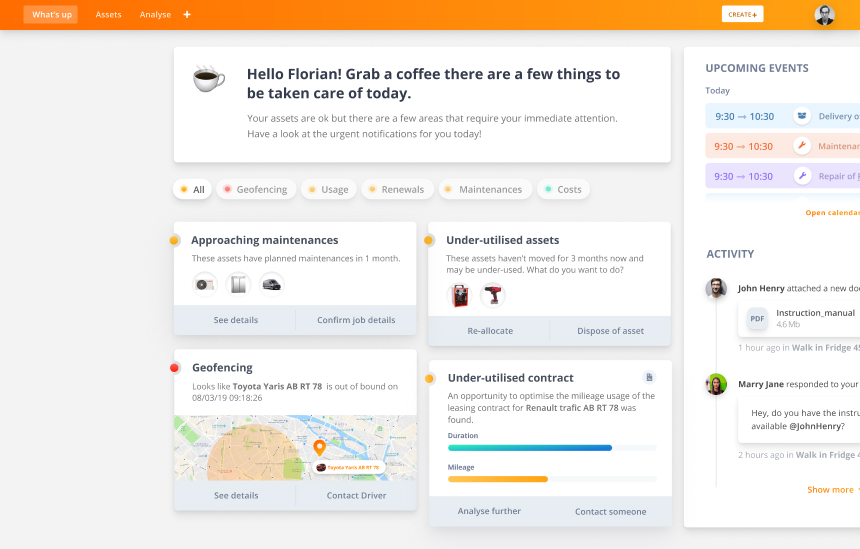
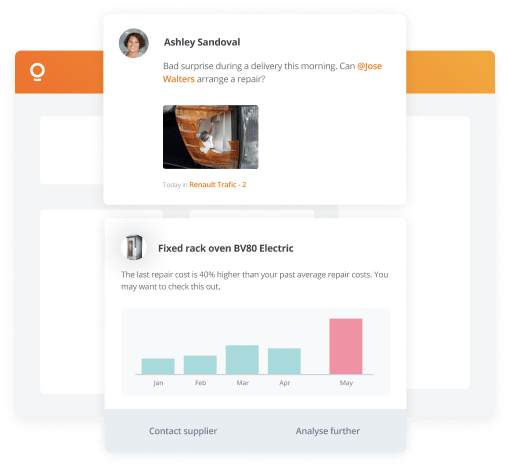
Bulbthings analyses your data to notify you about anything you need to know about your assets. Post comments with pictures or attachments and take action on the fly. You can always use the Analytics module to deep dive into the data when you’ve got the time.

Bulbthings comes pre-configured based on your industry, asset types, and feature needs to get you up and running in no time. As you grow, you can then customise pretty much anything you need: asset types, reports, notifications and more.

Avoid unnecessary costs and maintain fitting budgets. Know when your assets are still under warranty. Fine tune your leasing contracts and Total Cost of Ownership (TCO) and get notified if unusual spending patterns are detected.

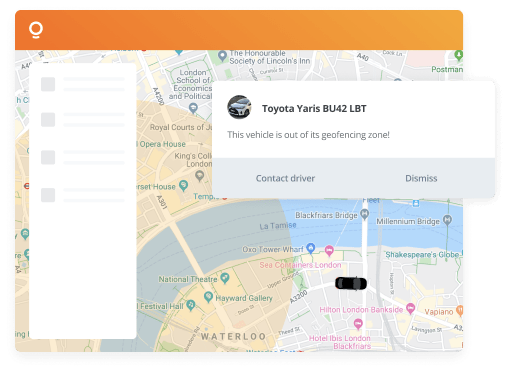
Use connected data to track your assets in real-time and automate data collection about their condition, usage and more. We provide a range of tags and sensors to help you take your assets to the next level.

Replicate the whole structure of your organisation to achieve maximum efficiency. Give your employees role-based access, organise your asset management by location or business unit. Bulbthings handles any company size and adapts to the most complex business structures and workflows.

Focus more on your tasks and get things done quickly, thanks to a clear and dedicated tab structure. Each tab covers one aspect of management and is customisable. You won’t get lost.


Tracking laboratory machines' shared utilisation, output and maintenance.

Digitalising the distribution of equipment and material. Controlling stock and costs.

Easy mobile app inventory and booking of equipment for events, using QR codes.
Bulbthings is an unmatched experience in asset management. Try it yourself for 14 days free.